L'élément button


Description
Cet élément représente un bouton de type bouton poussoir. La différence entre les boutons représentés par l'élément button et ceux représentés avec l'élément INPUT et qu'ici on va pouvoir ajouter du contenu au bouton, comme du texte, une image, ... Si vous utilisez une image IMG dans un BUTTON, celle-ci ne peut pas être liée à un MAP.
Les balises ouvrantes et fermantes sont toutes deux obligatoires. Il s'agit d'un élément de niveau texte (inline).
Attributs
Optionnels
| Nom | Valeur | Description |
|---|---|---|
disabled |
Cette option permet de désactiver le bouton | |
name |
texte | Donne un nom à ce bouton. Le nom doit être unique dans le document |
type |
buttonresetsubmit
|
Indique le type de bouton.
|
value |
texte | Valeur initiale du bouton |
Autres
Exemples
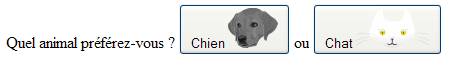
Deux boutons vont être créé l'un à côté de l'autre, le contenu du premier bouton sera l'image dog.png et le contenu du second bouton sera l'image cat.png.
|
|