L'élément input


Description
Cet élément représente un élément de formulaire. On retrouve les champs texte ou mot de passe, les cases à cocher, les boutons radio, les boutons de soumission, de remise à zéro et les simples boutons. On peut ajouter une étiquette à un contrôle avec l'élément LABEL. Pour que les données entrées par l'utilisateur puissent être récupérées, les éléments doivent être mis dans un formulaire (élément FORM).
La balise fermante est interdite, il s'agit d'un élément orphelin. Il s'agit d'un élément de niveau texte (inline).
Attributs
Obligatoire
| Nom | Valeur | Description |
|---|---|---|
name |
texte | Définit un nom pour le contrôle, le nom doit être unique dans le document (obligatoire avec type= button, checkbox, file, hidden, image, password, text et radio) |
value |
texte | Définit la valeur attachée à la case à cocher ou le bouton radio. (obligatoire avec type= checkbox et radio) |
Optionnels
| Nom | Valeur | Description |
|---|---|---|
accept |
texte | Liste de types MIME acceptés pour le transfert de fichier (à utiliser avec type="file") |
alt |
texte | Définit un texte de remplacement pour l'image (à utiliser avec type="image") |
checked |
Propriété qui indique que l'élément est coché par défaut (à utiliser avec type="checkbox" et type="radio") |
|
disabled |
Propriété qui indique que l'élément est désactivé (à utiliser avec tout sauf type="hidden") |
|
maxlength |
entier | Définit le nombre maximal de caractère que l'on peut encoder dans un champ texte (à utiliser avec type="text") |
readonly |
Propriété qui marque un élément comme en lecture seule, sa valeur ne pourra donc être modifiée (à utiliser avec type="text") |
|
type |
buttoncheckboxfilehiddenimagepasswordradioresetsubmittext
|
Définit le type d'élément |
value |
texte | Définit la valeur de l'élément. Pour les boutons, il s'agit du texte sur le bouton. Pour champs cachés et zones de texte, définit la valeur du champ. (ne peut être utilisé avec type="file") |
Il y a également deux évènements supplémentaires qui représentent le fait que du texte a été sélectionné et que la valeur d'un élément a été changée.
| Nom | Valeur | Description |
|---|---|---|
onchange |
script | La valeur de l'élément a été changée |
onselect |
script | L'élément a été sélectionné |
Autres
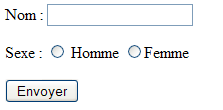
Exemples
|
|