L'élément nobr




Description
Cet élément permet de définir un bloc de texte qui ne sera donc jamais coupé par une retour à la ligne. S'il n'y a pas assez de place sur la ligne courante pour placer tout le texte, il passe à la ligne suivante.
Les balises ouvrantes et fermantes sont toutes deux obligatoires. Il s'agit d'un élément de niveau texte (inline).
Attributs
Autres
- Attributs communs (Uniquement les quatre attributs de base)
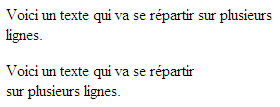
Exemples
|
|

Remarques
Cet élément est assez bien supporté par les navigateurs courants. Pour obtenir un texte qui ne peut être coupé par des retours à la ligne, vous devriez utiliser et les feuilles de style : <span style="white-space: nowrap;">...</span>. Une autre solution consiste à utiliser des espaces insécables .











