Formulaire
Pour demander de l'information à l'utilisateur, on utilise les formulaires. On a vu dans le chapitre 6 du tutoriel comment définir un formulaire grâce à l'élément FORM et traiter les informations encodées par l'utilisateur. Cette section des ressources fait le tour des différents éléments que l'on peut insérer dans un formulaire. Ces éléments peuvent être classés en cinq catégories.
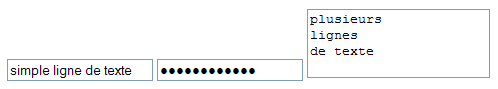
Zone de texte
Les zones de texte permettent à l'utilisateur d'introduire du texte dans le formulaire. Il y a trois types de zones de texte : ligne de texte, ligne de texte mot de passe et texte sur plusieurs lignes.

Les deux premiers types d'éléments s'introduisent avec l'élément INPUT et l'attribut type fixé à la valeur text pour une zone de texte sur une ligne et password pour une zone de texte mot de passe. Pour une zone de texte sur plusieurs lignes, il faut utiliser l'élément TEXTAREA.
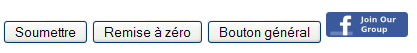
Bouton
Les boutons permettent à l'utilisateur d'effectuer une action en cliquant dessus. L'action peut être d'envoyer les données d'un formulaire, de remettre un formulaire à zéro ou tout autre action programmée par un script côté client. Il y a différents types de boutons : envoi des données du formulaire, remise à zéro du formulaire, bouton standard et bouton image.

Les trois premiers boutons se ressemblent fort, seule l'action qui se passe lorsqu'on clique dessus diffère. Il sont créés avec l'élément INPUT et la valeur de l'attribut type est fixée à submit pour un bouton de soumission du formulaire, reset pour un bouton qui remet le formulaire dans son état initial et enfin button pour un bouton général dont l'action doit être définie via l'attribut onclick.
Le dernier type de bouton est un bouton image. On utilise l'élément INPUT et on fixe l'attribut type à image. On spécifie ensuite le chemin de l'image à utiliser avec l'attribut src.
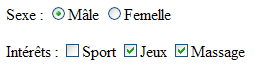
Option
Les options permettent de proposer plusieurs choix à l'utilisateur, lequel pourra soit faire un seul choix dans le cas des boutons radios ou plusieurs choix dans le cas des cases à cocher.

Pour obtenir des boutons radios, il faut utiliser l'élément INPUT et fixer la valeur de l'attribut type à radio. Pour n'autoriser qu'un seul choix, tous les éléments INPUT doivent avoir leurs attributs name avec la même valeur.
Pour obtenir des cases à cocher, on utiliser également l'élément INPUT, mais avec l'attribut type ayant checkbox comme valeur. La différence avec les boutons radios est qu'avec les cases à cocher, on souhaite permettre à l'utilisateur de sélectionner plusieurs valeurs.
Liste
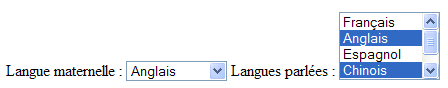
Les listes permettent de présenter plusieurs choix à l'utilisateur, celui-ci pouvant en sélectionner un ou plusieurs. On peut définir des listes déroulantes pour lesquelles on ne voit que l'élément sélectionné ou des listes de plusieurs lignes.

Les listes se créent avec l'élément SELECT et les différents choix de la liste avec l'élément OPTION. Pour préciser que plusieurs éléments peuvent être sélectionnés, on définit l'attribut booléen multiple. Enfin, l'attribut size définit le nombre d'éléments visibles de la liste. De plus, on peut rassembler plusieurs choix par thèmes en définissant des catégories grâce à l'élément OPTGROUP.
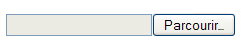
Fichier
Enfin, il est possible d'envoyer un fichier via un formulaire. Pour ce faire, il suffit d'utiliser l'élément INPUT et de fixer l'attribut type à la valeur file.