Entête et corps du document
Le document est représenté par l'élément HTML. On distingue ensuite deux parties à l'intérieur du document, à savoir l'entête qui est représentée par l'élément HEAD et le corps qui représenté par l'élément BODY. Le listing suivant vous montre la structure classique d'un document HTML.
|
|
Entête
L'entête du document permet d'ajouter des informations sur le document. Cette information n'aura aucune représentation visuelle, on ne verra donc rien dans le navigateur. Elle permet de transmettre des informations à celui-ci, comme par exemple le titre du document, sa langue, des liens vers diverses ressources, le nom de l'auteur, ... Elle est représentée par l'élément HEAD.
L'élément TITLE, qui permet de représenter le titre, sera par exemple utilisé pour afficher un titre dans l'onglet et/ou la barre de
titre du navigateur et également sur les pages que vous imprimez. Le contenu de cet élément est également utilisé par les moteurs de recherche comme Google.

Corps
La partie corps contient tout ce qui sera affiché à l'écran, c'est-à-dire le contenu visible du document. C'est donc dans cette partie que l'on place l'essentiel du texte. Il est représenté par l'élément BODY et s'étend depuis la balise ouvrante jusqu'à la fin du fichier (ou jusque la balise fermante si on l'a spécifiée).
Commentaire
Qu'est-ce-qu'un commentaire ? Il s'agit de texte qui n'apparait pas dans le navigateur mais qui permet de s'y retrouver plus facilement dans le fichier source du document HTML. Un commentaire est du texte entouré des balises spéciales <!-- et -->. Il est peut recommandé de placer une suite de guillemets, par exemple --- entre commentaires, cela peut en effet conduire à des erreurs.
Référence de caractère
Terminons ce chapitre en parlant des références de caractères. De quoi s'agit-il ? Il s'agit de noms ou valeurs symboliques qui permettent de faire référence vers des caractères rarement utilisés qu'il est difficile à saisir directement depuis un éditeur de texte normal. Il est par exemple difficile d'insérer une espace insécable, le symbole euro ou encore le symbole copyright directement au clavier.
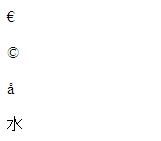
La forme d'une telle référence est simple, on commence par une esperluette &, suivie du nom ou de la valeur symbolique et on termine par un point-virgule ;. Le listing 1.8 vous montre quelques exemples.
|
|
Et voici le résultat dans un navigateur Web :

Vous trouverez une table complète des références courantes, ainsi que des explications plus détaillées dans les ressources.











