On vient de voir comment organiser le texte sous forme de paragraphes. On va maintenant s'intéresser à des éléments qui permettent d'agir sur la présentation du texte. Il s'agit d'éléments qui vont simplement agir sur le style du texte. Ils n'apportent aucune information complémentaire sur le texte, contrairement à l'élément P qui signifie que le texte représente un paragraphe. Tous les éléments qu'on va voir dans cette section sont de niveau texte, ils agissent donc simplement sur le texte compris entre les balises ouvrantes et fermantes qui sont toutes les deux obligatoires.
Italique, gras et souligné
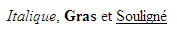
On peut vouloir du texte rendu en italique, en gras ou souligné. Pour ce faire, il faut respectivement utiliser les éléments I, B et U. Ces éléments agissent donc directement sur tout ce qui est contenu entre leur balise ouvrante et fermante. Vous ne pouvez utiliser que des éléments de niveau texte dans ces éléments.
| | <HTML> | | <HEAD> | | <TITLE>Italique, gras et </TITLE> | | | | <BODY> | | <P><I>Italique</I>, <B>Gras</B> et <U></U> |
|
Listing 2.6 Italique, gras et souligné.
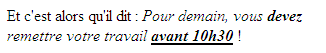
Il est également possible de combiner ces éléments pour obtenir plusieurs effets sur le même texte. En HTML, vous n'êtes pas obligés de fermer les balises dans le même ordre que les balises ouvrantes. Néanmoins, en XHTML, c'est une obligation, il est donc plus que conseillé de respecter l'ordre et de fermer en premier la dernière balise ouverte, etc.
| | <HTML> | | <HEAD> | | <TITLE>Combinaison de styles de </TITLE> | | | | <BODY> | | <P>Et c'est alors qu'il dit : <I>Pour demain, vous <B>devez</B> remettre votre travail <B><U>avant 10h30</U></B></I> ! |
|
Listing 2.7 Combinaison de styles de présentation.
Taille du texte
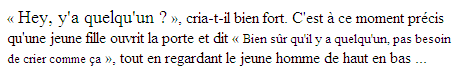
On peut modifier la taille du texte avec les éléments SMALL et BIG. Ces éléments ne sont pas à utiliser juste pour changer la taille du texte, ils sont là pour marquer qu'un texte est important ou pas. Un synthétiseur vocal pourrait par exemple parler plus ou moins fort lorsqu'il rencontre ces éléments. On verra comment modifier explicitement la taille du texte plus loin dans ce chapitre.
| | <HTML> | | <HEAD> | | <TITLE>Taille du texte</TITLE> | | | | <BODY> | | <P>« <BIG>Hey, y'a quelqu'un ?</BIG> », cria-t-il bien fort. C'est ce moment qu'une jeune fille ouvrit la porte et dit « <SMALL>Bien qu'il y a quelqu'un, pas besoin de crier comme </SMALL> », tout en regardant le jeune homme de haut en bas ... |
|
Listing 2.8 Taille du texte.
Ces deux éléments, contrairement aux autres présentés dans cette section, apporte néanmoins une certaine signification au texte sur lequel ils agissent. Ils permettent de marquer un certain niveau d'importance. Remarquez également qu'on a utilisé les références de caractères « (left angle quotation) et » (right angle quotation) pour obtenir les guillemets ouvrants et fermants français.
Indice et exposant
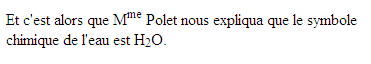
Pour placer du texte en indice ou en exposant, il faut utiliser les éléments SUB (subscript) et SUP (superscript). Le texte de ces éléments est dans une police de plus petite taille et se situe sous la ligne de base pour le texte en indice et au-dessus pour le texte en exposant.
| | <HTML> | | <HEAD> | | <TITLE>Texte en indice et en exposant</TITLE> | | | | <BODY> | | <P>Et c'est alors que M<SUP>me</SUP> Polet nous expliqua que le symbole chimique de l'eau est H<SUB>2</SUB>O. |
|
Listing 2.9 Texte en indice et en exposant.
Autres styles
Enfin, vous pouvez avoir un texte dont le style est comme tapé à la machine à écrire grâce à l'élément l'élément TT (typewriter text). Et pour avoir du texte barré, vous pouvez indifféremment utiliser les éléments STRIKE et S.
| | <HTML> | | <HEAD> | | <TITLE>Autres styles de </TITLE> | | | | <BODY> | | <P> | | <TT>Style machine </TT><BR> | | <STRIKE>Texte </STRIKE><BR> | | <S>Texte </S><BR> |
|
Listing 2.10 Autres styles de présentation.

















 Exemples
Exemples