L'insertion d'une image dans un document HTML se fait avec l'élément IMG. Tout comme l'élément BR que nous avons rencontré précédemment, celui-ci est un élément orphelin et n'est donc constitué que d'une balise ouvrante.
| | <HTML> | | <HEAD> | | <TITLE> une image</TITLE> | | | | <BODY> | | <P align="center"> | | <IMG src="data/dog.png" alt="Chien" border="0" width="50" height="40"> |
|
Listing 3.1 Insérer une image.
L'élément IMG est donc inséré à l'endroit où l'on souhaite faire apparaitre l'image dans le document HTML. Il faut maintenant jouer avec les différents attributs de l'élément pour spécifier les propriétés de l'image comme la taille, l'alignement, l'espacement autour de l'image et sa position par rapport au texte.
Fichier image
L'attribut src permet de spécifier le chemin absolu ou relatif du fichier image sur le disque. Le chemin de l'image est à donner sous forme d'une URL, comme on l'a vu au chapitre 2 pour les liens hypertexte. Dans l'exemple précédent, le chemin donné est relatif et indique que l'image se trouve dans le dossier data et a pour nom dog.png.
On peut également insérer une image externe en spécifiant son chemin complet. L'exemple suivant montre comment insérer un logo promotionnel pour le navigateur Firefox en utilisant l'image se trouvant à l'adresse http://www.mozilla.org/products/firefox/buttons/getfirefox_large2.png.
| | <HTML> | | <HEAD> | | <TITLE> une image</TITLE> | | | | <BODY> | | <P align="center"> | | <IMG src="http://www.mozilla.org/products/firefox/buttons/getfirefox_large2.png"> |
|
Listing 3.2 Chemin de l'image : Attribut src de l'élément IMG.
On verra à la section suivante comment combiner images et liens hypertextes pour avoir un lien dont le texte est une image. Vous pourrez ainsi créer des images cliquables, ce qui donne par exemple :

Texte de remplacement
L'attribut alt permet de spécifier un texte de remplacement pour l'image. Ce texte sera affiché si le navigateur utilisé ne supporte pas les images : c'est par exemple le cas pour le navigateur Lynx, ou si l'image n'a pas pu être trouvée. De plus, durant le moment où les images sont en cours de chargement, c'est ce texte qui s'affichera à la place de l'image. Enfin, sachez également que les moteurs de recherche utilisent la valeur de cet attribut pour classer les images et il faut donc toujours veiller à prendre un texte qui illustre bien l'image.
La valeur de cet attribut peut donc être vue comme une description de l'image, mais il faut absolument que celle-ci soit courte. Si vous voulez fournir une description plus longue de l'image, vous pouvez utiliser l'attribut longdesc dont la valeur est l'adresse d'une page fournissant plus de détails à propos de l'image.
| | <HTML> | | <HEAD> | | <TITLE>Texte de remplacement</TITLE> | | <BODY> | | <P><IMG src="dog.png" alt="Chien"> | | <P><IMG src="cat.png" alt="Chat" longdesc="cat.htm"> |
|
Listing 3.3 Texte de remplacement : Attributs alt et longdesc de l'élément IMG.
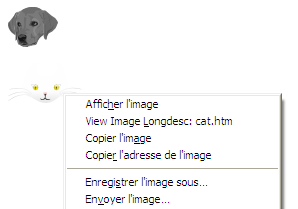
Peu de navigateur permettent à l'utilisateur d'accéder facilement à la description longue. L'extension Longdesc disponible pour Firefox ajouter un entrée au menu contextuel des images, proposant d'ouvrir la page contenant la description longue comme vous le voyez sur la figure suivante.
Bordure
On peut ajouter une bordure autour d'une image en utilisant l'attribut border. La valeur à donner est l'épaisseur de la bordure en pixels. Pour ne pas avoir de bordure, il suffit de spécifier la valeur 0, qui est la valeur par défaut.
| | <HTML> | | <HEAD> | | <TITLE>Bordure</TITLE> | | <BODY> | | <P><IMG src="dog.png" border="0"> | | <P><IMG src="cat.png" border="5"> |
|
Listing 3.4 Bordure : Attribut border de l'élément IMG.
Remarquez que la bordure s'applique directement sur le bord effectif de l'image. Il n'est pas possible en HTML de spécifier un espacement entre l'image et la bordure, il faudra pour cela utiliser des feuilles de style, CSS par exemple.
Dimension
On peut faire redimensionner l'image par le navigateur en utilisant les attributs width et height. Les valeurs de ces attributs définissent respectivement la largeur et la hauteur de l'image en pixels. Vous ne devez pas utiliser les deux attributs. Si vous n'en définissez qu'un des deux, la valeur du second sera automatiquement calculée afin de préserver l'aspect original de l'image. Si vous spécifiez les deux attributs, l'image pourrait être déformée.
| | <HTML> | | <HEAD> | | <TITLE>Dimension</TITLE> | | <BODY> | | <P><IMG src="dog.png"> | | <IMG src="dog.png" width="20"> | | <IMG src="dog.png" height="100"> | | <IMG src="dog.png" width="20" height="100"> |
|
Listing 3.5 Dimension : Attributs width et height de l'élément IMG.
Comme vous le voyez bien, la deuxième et la troisième image ont été redimensionnée en préservant l'aspect de l'image originale. En ce qui concerne la quatrième image, elle est complètement déformée. Remarquez également que l'image agrandie est floue, ceci car le navigateur ne sans doute pas appliquer des corrections sophistiquées pour rendre l'image moins floue. Il est dès lors préférable de passer par un logiciel spécialisé comme The GIMP par exemple.
Vous pouvez également spécifier la largeur et la hauteur sous forme d'un pourcentage. Celui-ci définit la place que l'image va occuper dans l'élément dans lequel elle est insérée. Ainsi, pour une image qui fait toute la largeur de la page, quelque soit la largeur de la fenêtre du navigateur, et dont la largeur se modifie automatiquement lorsque vous redimensionnez le navigateur, il faut utiliser width="100%".
Position et espacement
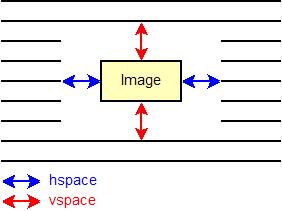
On peut gérer l'espacement qui est ajouté autour de l'image avec les attributs hspace et vspace. Le premier attribut défini la largeur de l'espace à ajouter à droite et à gauche de l'image tandis que le second défini l'espacement ajouté au-dessus et en-dessous de l'image. Ces longueurs sont à définir en pixels.
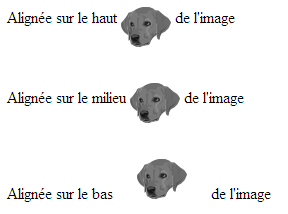
On peut également définir la position de l'image par rapport au texte environnant en utilisant l'attribut align. On peut aligner le haut, le milieu ou le bas de l'image à la hauteur du texte en utilisant respectivement les valeurs top, middle ou bottom.
| | <HTML> | | <HEAD> | | <TITLE>Position et espacement</TITLE> | | <BODY> | | <P> sur le haut <IMG src="dog.png" align="top"> de l'image | | <P> sur le milieu <IMG src="dog.png" align="middle" vspace="20"> de l'image | | <P> sur le bas <IMG src="dog.png" align="bottom" hspace="20"> de l'image |
|
Listing 3.6 Position et espacement : Attributs align, hspace et vspace de l'élément IMG.


















 Exemples
Exemples