Lien hypertexte
Maintenant que l'on sait insérer une image dans un document HTML, on va voir comment faire pour définir des liens hypertextes dont le contenu n'est pas un texte mais une image. Il y a deux façons différentes de procéder : on clique sur l'image toute entière ou on clique sur une région définie de l'image.
Lien image
Le premier type de lien hypertexte sont les liens images. Il s'agit simplement d'une image qui fonctionne comme un lien, c'est-à-dire qu'on va pouvoir cliquer sur l'image entière. Pour ce faire, il suffit d'utiliser l'élément A vu au chapitre précédent et d'utiliser un élément IMG comme texte du lien.
|
|
Remarquez que si vous ne voulez pas de bordure autour de l'image, vous devez spécifier border="0". En effet, lorsque l'image se trouve dans l'élément A, elle n'aura plus une bordure nulle par défaut.
Le résultat, vous l'avez déjà vu à la section précédente, mais juste pour le plaisir, le revoilà. Si par ailleurs vous ne connaissez pas encore le navigateur Web Firefox, n'hésitez pas à cliquer sur l'image pour en savoir plus.
Zone réactive côté client
Le deuxième type de lien est limité à une certaine zone d'une image. Pour activer le lien, on ne va plus cliquer sur l'image dans son entièreté mais bien sur la zone prédéfinir. Il faut tout d'abord définir des zones et ensuite les associer à une image en construisant une carte de zones. Voyons tout ça sur l'exemple suivant.
|
|
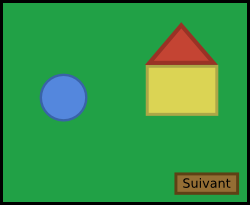
Ce qui donne le résultat suivant. Si vous voulez voir le contour des liens, vous pouvez cliquez-ici et ensuite utiliser la touche TAB de votre clavier pour voir les liens sur l'image. Vous pouvez également déplacer votre souris sur l'image et attendre de voir le curseur se transformer en main et voir les infobulles apparaitre.

Carte de zones
La carte de zones se définit avec l'élément MAP. On associe un nom unique à la carte de zones avec l'attribut name. Il reste enfin à lier une carte de zones à l'image en utilisant l'attribut usemap de l'élément IMG. La valeur à donner à cet attribut est le nom de la carte de zones précédé d'une dièse (#).
Zone
Dans la carte de zones, on définit toutes les zones réactives que l'on souhaite entre les balises ouvrantes et fermantes de MAP. Une zone réactive se définit avec l'élément AREA. Il y a trois formes différentes possibles qu'on choisit avec l'attribut shape. Les coordonnées de la forme sont ensuite définies avec l'attribut coords. Le tableau suivant reprend les trois formes possibles, toutes les coordonnées et dimensions sont données en pixels. Le coin supérieur gauche de l'image correspond au point de coordonnées (0, 0), l'axe des x partant vers la droite et celui des y vers le bas.
Valeur de shape |
Valeur de coords |
Signification |
|---|---|---|
rect |
X1,Y1,X2,Y2 |
Zone rectangulaire (X1,Y1) : point supérieur gauche (X2,Y2) : point inférieur droit |
circle |
X,Y,r |
Zone circulaire (X,Y) : centre du cercle r : rayon du cercle |
poly |
X1,Y1,...,Xn,Yn |
Zone polygonale (Xi,Yi) : chaque point dans le sens des aiguilles d'une montre |
shape et coords de l'élément AREA.L'élément AREA possède plusieurs autres attributs que nous allons décrire de suite. On peut tout d'abord préciser un texte de remplacement en utilisant l'attribut alt. Celui-ci fonctionne comme pour on l'a vu à section précédente. On peut également spécifier un titre avec l'attribut title, celui-ci apparaitra dans une infobulle au passage de la souris.
Enfin, comme ce sont finalement des liens que l'on définit, on peut utiliser l'attribut src pour indiquer la page que le lien réfère. On peut également utiliser l'attribut target qui identifie la cible du lien.
Zone réactive côté serveur
Les zones réactives que l'on vient de voir sont dites côté client car elles sont définies directement par des zones et l'action à entreprendre lors d'un clic est également défini. On peut également vouloir des zones réactives côté serveur. Dans ce cas, lors d'un clic sur l'image, les coordonnées du clic seront transférées au serveur et c'est lui qui aura la charge d'analyser ces données et agir en conséquence.
Pour ce faire, il suffit d'activer la propriété ismap de l'élément IMG comme le montre l'exemple suivant. Pour rappel, une propriété, c'est comme un attribut, mais pour lequel il ne faut pas préciser de valeur. La seule présence de la propriété correspond à sa valeur que l'on peut en fait voir comme : activé.
|
|
Passez donc votre souris sur l'image suivante, et regardez dans votre navigateur le lien vers lequel pointe cette image. Elle est de la forme suivante :
http://www.ukonline.be/programmation/html/tutoriel/chapitre3/traitement.php?42,79
En fait, le navigateur va suivre le lien précisé par l'attribut href de l'élément A, en lui ajoutant ? suivi des coordonnées (x,y) de la souris sur l'image. Cliquez donc quelque part dans l'image pour vous rendre sur la page de traitement qui vous montre un exemple de récupération des données.













 Exemples
Exemples