Jusqu'à présent, on a considéré un tableau comme une série de lignes, chacune constituées de cellules. Les deux seuls éléments structurels d'un tableau étaient donc les lignes et les cellules. Parmi les cellules, on distingue également les cellules de données (TD) des cellules d'entête (TH). On va maintenant s'intéresser à deux autres manières qui permettent de structurer l'information contenue dans le tableau. Il s'agit d'établir des regroupements de lignes et de colonnes.
Groupe de lignes
On peut organiser les lignes du tableau en groupes. On peut ainsi définir un groupe d'entête, un groupe de bas de tableau et plusieurs groupe de corps de tableau. Pour ce faire, on utilise les éléments THEAD, TFOOT et TBODY pour représenter ces groupes. Les balises fermantes sont optionnelles pour ces trois éléments.
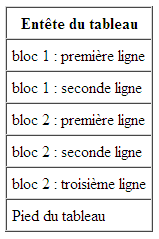
Chacun des trois éléments THEAD, TFOOT et TBODY représente donc un groupe de lignes et il faut absolument retrouver au moins un élément TR dans chaque groupe. Il y a encore une autre contrainte, le groupe TFOOT, si vous en définissez un, doit être défini avant le premier TBODY même s'il apparait en dessous, et ce afin que le navigateur puisse déjà afficher l'entête et le pied de tableau même si tout le contenu n'a pas encore été chargé. Voici donc le code qui a permis de réaliser l'exemple de la figure 4.14 :
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 |
| | <TABLE border="1" cellpadding="5" cellspacing="0"> | | <THEAD> | | <TR><TD> du tableau | | <TFOOT> | | <TR><TD>Pied du tableau | | <TBODY> | | <TR><TD>bloc 1 : ligne | | <TR><TD>bloc 1 : seconde ligne | | <TBODY> | | <TR><TD>bloc 2 : ligne | | <TR><TD>bloc 2 : seconde ligne | | <TR><TD>bloc 2 : ligne | | </TABLE> |
|
Listing 4.14 Groupe de lignes.
Si le tableau ne contient qu'un corps, on peut ne pas spécifier l'élément TBODY, c'est en effet ce qu'on a fait dans tous les exemples des sections précédentes. Les balises ouvrantes pour THEAD et TFOOT ne sont requises que lorsque les deux éléments sont présents en même temps. Ainsi, si on reprend un des tableaux de la section précédente, on aurait pu écrire :
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 |
| | <TABLE border="1" bgcolor="ffffcc"> | | <TR> | | <TH>Article | | <TH>Prix | | <TH>Stock | | <TBODY> | | <TR> | | <TD>Pack 20 DVD+R Vierge | | <TD>€ 35,0 | | <TD>37 | | <TR> | | <TD>1 CD-R Lightscribe | | <TD>€ 1,5 | | <TD>81 | | </TABLE> |
|
Listing 4.15 Groupe de lignes : balise ouvrante THEAD optionnelle.
On n'est donc pas obligé de préciser l'élément THEAD pour l'entête du tableau étant donné que ce tableau ne comporte pas de pied. Par contre, puisqu'on a une entête, on doit préciser où commence le corps avec TBODY. Enfin, chacune des sections doit bien entendu contenir le même nombre de colonnes pour que le tableau soit consistant.
Groupe de colonnes
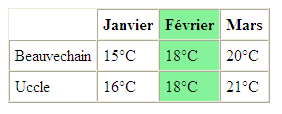
On peut également définir des groupes de colonnes, pour par exemple appliquer un style à toutes les cellules d'une même colonne. On voudrait par exemple vouloir obtenir le tableau présenté sur la figure suivante :
Pour définir des colonnes, il faut utiliser les éléments COLGROUP et COL. Le premier élément permet de définir un groupe de colonnes. Une fois un tel groupe défini, on utiliser l'élément COL pour rassembler les colonnes et appliquer le style qu'on désire.
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 | | 16 | | 17 | | 18 | | 19 | | 20 | | 21 |
| | <TABLE border="1" cellpadding="5" cellspacing="0"> | | <COLGROUP> | | <COL span="2"> | | <COL bgcolor="#84f39a"> | | <TR> | | <TH> | | <TH>Janvier | | <TH> | | <TH>Mars | | <TBODY> | | <TR> | | <TD>Beauvechain | | <TD> | | <TD> | | <TD> | | <TR> | | <TD>Uccle | | <TD> | | <TD> | | <TD> | | </TABLE> |
|
Listing 4.16 Groupe de colonnes.
On commence donc par déclarer un nouveau groupe de colonnes avec l'élément COLGROUP. Ensuite, on déclare les colonnes avec l'élément COL. Pour le premier élément COL, on a spécifié une valeur de 2 à l'attribut span. Cet attribut permet de définir sur combien de colonnes s'étend l'élément.
Ensuite, on ajoute encore un élément COL et on défini l'attribut bgcolor pour donner une couleur de fond. Ce sera donc la troisième colonne qui sera affectée étant donné que le premier élément COL s'étend sur deux colonnes : les colonnes 1 et 2. Toutes les cellules de la troisième colonne auront donc un fond vert.
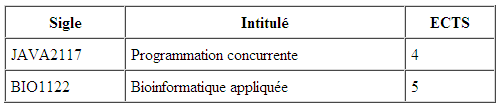
La balise fermante pour l'élément COLGROUP est optionnelle, mais est interdite pour l'élément COL qui est donc un élément orphelin. Ces éléments ne sont pas très bien supportés par les navigateurs courants. Pour la couleur de fond, seul Internet Explorer va l'interpréter. Par contre, l'attribut width est bien supporté.
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 | | 16 | | 17 | | 18 | | 19 |
| | <TABLE border="1" cellpadding="5" cellspacing="0"> | | <COLGROUP> | | <COL width="120"> | | <COL width="280"> | | <COL width="90"> | | <TR> | | <TH>Sigle | | <TH> | | <TH>ECTS | | <TBODY> | | <TR> | | <TD>JAVA2117 | | <TD>Programmation concurrente | | <TD>4 | | <TR> | | <TD>BIO1122 | | <TD>Bioinformatique | | <TD>5 | | </TABLE> |
|
Listing 4.17 Spécifier la largeur des colonnes d'un tableau.