L'élément center

Description
Cet élément permet de centrer un contenu dans un document. On peut ainsi centrer du texte, une image, un tableau, ... Le contenu est centré par rapport à l'élément parent, ainsi, on pourrait par exemple centrer le contenu d'une cellule d'un tableau. Cet élément est déprécié et il est recommandé d'utiliser les feuilles de styles pour centrer du contenu.
Les balises ouvrantes et fermantes sont toutes deux obligatoires. Il s'agit d'un élément de niveau bloc (block).
Attributs
Autres
Exemples
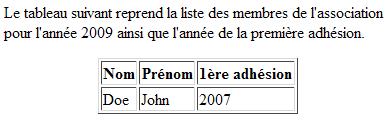
L'exemple suivant centre un tableau horizontalement. Remarquez que seul le tableau est centré et pas le contenu de ses cellules.
|
|

Remarques
Cet élément est déprécié en HTML 4.01 et n'existe pas en XHTML 1.1. Vous devez utiliser l'élément DIV et définir son attribut align à la valeur center.











