L'élément spacer

Description
Cet élément permet d'insérer une zone invisible qui prend une certaine place dans le document. On peut spécifier une zone verticale, horizontale ou de type bloc (les deux à la fois).
La balise fermante est interdite, il s'agit d'un élément orphelin. Il s'agit d'un élément de niveau texte (inline).
Attributs
Obligatoires
| Nom | Valeur | Description |
|---|---|---|
type |
horizontalverticalblock |
Type de la zone à insérer |
Optionnels
| Nom | Valeur | Description |
|---|---|---|
width |
longueur | Définit la largeur de la zone |
height |
longueur | Définit la hauteur de la zone |
Autres
- Attributs communs (Uniquement les quatre attributs de base)
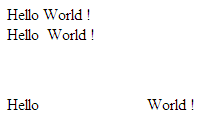
Exemples
|
|

Remarques
Sous Firefox, seul le type horizontal ne fonctionne pas.
Pour insérer une zone invisible qui prend de la place, vous pouvez soit utiliser une image complètement transparente. Vous pouvez également utiliser l'élément SPAN ou l'élément DIV.











