L'élément col


Description
Cet élément permet de spécifier des informations de style qui vont s'étendre sur une ou plusieurs colonnes d'un tableau. Cet élément s'utilise dans l'élément TABLE ou dans l'élément COLGROUP. Il doit se situer après l'éventuel élément CAPTION et avant l'éventuel élément THEAD. Contrairement à l'élément COLGROUP, l'élément COL ne sert pas à regrouper structurellement plusieurs colonnes.
La balise fermante est interdite, il s'agit d'un élément orphelin.
Attributs
Optionnels
| Nom | Valeur | Description |
|---|---|---|
span |
entier | Définit le nombre de colonnes que va couvrir cet élément, la valeur par défaut étant 1 |
width |
longueur | Définit la largeur des colonnes représentées par cet élément |
Autres
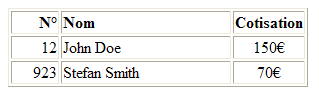
Exemples
|
|

Liens
Remarques
Tous les navigateurs ne supportent pas cet élément correctement, il vaut donc mieux l'éviter tant que possible (L'exemple présenté ne fonctionne par exemple pas sous Firefox).











