Comme vous commencez sans doute à le savoir, les paragraphes sont représentés par l'élément P. La balise ouvrante de cet élément est obligatoire et la fermante est optionnelle. Le paragraphe commence à partir de la balise ouvrante et la fin de celui-ci est indiquée soit par la balise fermante, soit par la balise ouvrante du prochain élément de niveau bloc. Le texte d'un paragraphe sera précédé et suivi d'un espacement vertical.
Les éléments qui donne de la structure au texte peuvent être classés en deux catégories : ceux de niveau bloc et ceux de niveau texte. Ceux de niveau texte agissent simplement sur un texte, que ce soit un mot, une phrase ou un ensemble de phrases, tandis que les éléments de niveau bloc représentent un bloc logique comme un paragraphe ou un tableau, par exemple. l'élément P est un élément de niveau bloc.
Alignement du texte
On peut spécifier l'alignement du texte d'un paragraphe en utilisant l'attribut align. Quatre valeurs différentes sont possibles pour cet attribut : left (aligné à gauche), right (aligné à droite), center (centré) ou justify (justifié). Par défaut, c'est-à-dire si vous ne spécifiez pas l'attribut, le texte est aligné à gauche. Le listing suivant vous montre une partie d'un document d'exemple qui exploite l'attribut align. Pour rappel, vous pouvez télécharger tous les exemples du tutoriel depuis les ressources.
| | <HTML> | | <HEAD> | | <TITLE>Alignement du texte de paragraphe</TITLE> | | | | <BODY> | | <P align="center">Lorem Ipsum | | <P>Lorem ipsum dolor sit amet, consectetur adipiscing elit ... | | <P align="justify">Sed leo. Etiam eros. Sed bibendum libero a augue ... |
|
Listing 2.1 Attribut align de l'élément P.
Le premier paragraphe ne contient que deux mots qui seront centrés sur la page. Le texte du paragraphe suivant sera aligné sur la gauche et enfin, le dernier paragraphe est justifié. Un texte justifié signifie que le premier mot de chaque ligne est tout à gauche et le dernier mot tout à droite. Des espaces variables sont automatiquement et uniformément ajoutés entre les mots de la ligne pour que la largeur de la ligne corresponde exactement à la largeur disponible sur la page.
Attribut title
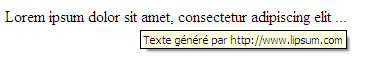
L'attribut title permet d'annoter le paragraphe avec un titre ou un commentaire. De nombreux éléments possèdent cet attribut. Le comportement par défaut de la plupart des navigateurs consiste à présenter la valeur de cet attribut dans une infobulle au moment où vous passez sur l'élément avec la souris.
| | <HTML> | | <HEAD> | | <TITLE>Attribut title</TITLE> | | | | <BODY> | | <P title=>Lorem ipsum dolor sit amet, consectetur adipiscing elit ... |
|
Listing 2.2 Attribut title sur un paragraphe.
Vous ne devez pas compter sur cet attribut pour ajouter de l'information essentielle, il s'agit d'information complémentaire qui n'est pas nécessaire au document. Enfin, sachez également que la plupart des moteurs de recherche utilisent la valeur de l'attribut title pour analyser le contenu d'un document HTML.
Quelques problèmes
Il existe un certain nombre de problèmes liés aux paragraphes et à leur mise en page. Ils sont aussi bien techniques que stylistiques. On retrouve entre autre des problèmes liés au :
- traitement des blancs ;
- coupure de ligne et des mots ;
- justification ;
- césure et trait d'union ;
- conventions d'écriture (sens, ...) ;
- paragraphe et éléments environnants.
Saut de ligne
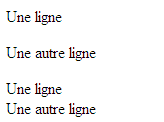
Comme on l'a vu au chapitre précédent, on force un saut de ligne en utilisant l'élément BR. Il s'agit, pour rappel, d'un élément orphelin qui ne possède donc qu'une balise ouvrante à placer à l'endroit où l'on désire le saut de ligne. Attention, un saut de ligne est différent d'une fin de paragraphe, en effet, aucun espacement vertical complémentaire sera ajouté après un saut de ligne.
| | <HTML> | | <HEAD> | | <TITLE>Saut de ligne</TITLE> | | | | <BODY> | | <P>Une ligne | | <P>Une autre ligne | | | | <P>Une ligne<BR>Une autre ligne |
|
Listing 2.3 Nouveau paragraphe ou saut de ligne.
Espace
Lorsque le texte du paragraphe est plus large que la largeur de la fenêtre, le navigateur web va en faire plusieurs lignes. Pour ce faire, il va devoir ajouter automatiquement des retours à la ligne entre les mots de votre texte. Parfois, on aimerait interdire l'insertion d'un retour à la ligne entre deux mots, et pour ce faire, on utilise une espace insécable. Il s'agit d'un caractère typographique indiquant qu'il est interdit de couper à l'endroit où il se trouve. Pour obtenir ce caractère, il faut utiliser la référence de caractère (non-breaking space). Cette espace est de taille fixe.
Le code typographique français recommande d'insérer une espace insécable devant les signes de ponctuation double (; : ? !), entre les guillemets (« ») et le texte entouré, et comme séparateur de groupes de caractères (dans les nombres ou numéro de téléphone par exemple). Vous pouvez en savoir plus sur le code typographique de la langue française ici : http://www.cuy.be/orthotypo/orthotypo_ponct_esp.htm.
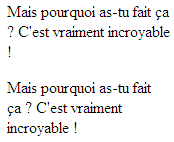
L'exemple suivant vous montre pourquoi il est important d'utiliser des espaces insécables. De plus, sachez que vous ne pouvez jamais compter sur ce que vous voyez sur votre navigateur, en effet, le rendu des documents HTML peut varier selon les navigateurs et les plateformes.
| | <HTML> | | <HEAD> | | <TITLE>Espace </TITLE> | | | | <BODY> | | <P>Mais pourquoi as-tu fait ? C'est vraiment incroyable ! | | | | <P>Mais pourquoi as-tu fait ? C'est vraiment incroyable ! |
|
Listing 2.4 Espace insécable.
Césure
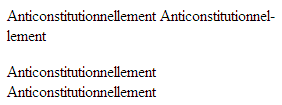
Lorsque le navigateur n'a plus assez d'espace sur la ligne courante pour y ajouter le mot suivant, il insérer un saut de la ligne et continue sur la ligne suivante. Cela peut parfois poser problème lorsqu'il reste trop de blanc sur la ligne avant le saut. Pour indiquer où le navigateur peut couper un mot, c'est-à-dire pratiquer une césure, vous devez utiliser la référence de caractère ­ (soft hyphen). Vous pouvez constater sur l'exemple suivant que l'effet est beaucoup plus esthétique.
| | <HTML> | | <HEAD> | | <TITLE>Les paragraphes</TITLE> | | | | <BODY> | | <P>Anticonstitutionnel­lement Anticonstitutionnel­lement | | <P>Anticonstitutionnellement Anticonstitutionnellement |
|
Listing 2.5 Césure.

















 Exemples
Exemples