Format des images
Avant de nous intéresser à l'insertion d'images dans un document HTML, on va se focaliser un moment sur les images à proprement parler. Il existe de nombreux formats d'image différents et seuls certains sont utilisables dans les documents HTML, si on veut garantir que ceux-ci seront vus de la même manière par les différents visiteurs, chacun ayant un système d'exploitation, un navigateur et un écran différent. Le tableau suivant reprend les formats d'image les plus courants.
| Nom | Couleur |
|---|---|
PNG |
Portable Network Graphics |
GIF |
Graphics Interchange Format |
JPEG |
Joint Photographic Experts Group |
SVG |
Scalable Vector Graphics |
Caractéristiques
Quelles sont les différentes caractéristiques qui vont nous intéresser lors de la création d'images ? Il y a tout d'abord le nombre de couleurs disponibles pour l'image. On aimerait également savoir si la transparence est supportée, c'est-à-dire que certaines parties de l'image seront transparentes et prendront donc comme couleur celle de l'élément se trouvant sous l'image. Un autre point important sont la qualité et la taille de l'image. Comme celles-ci sont transférées sur le réseau, elles doivent être les plus légères possibles tout en restant de bonne qualité.
Qualité et couleur
Le format PNG stockes les images sous forme matricielle sans perte. Les images dans le format GIF ne peuvent contenir plus de 256 couleurs différentes et sont stockées sous forme de bitmap. Ces deux formats sont adaptés aux images synthétiques. Ils gèrent tous les deux la transparence. Le format JPEG autorise des pertes de données afin d'avoir des fichiers de taille plus petite. On peut spécifier un niveau de compression compris entre 0 et 12. Ce format est plus approprié pour les photographies. Enfin, il reste le format SVG qui est simplement un fichier XML qui décrit une image vectorielle. Ce format est à utiliser avec des images synthétiques.
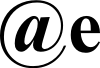
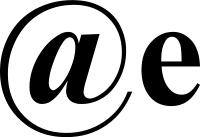
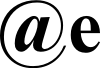
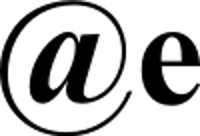
Image matricielle et vectorielle
La différence entre les images matricielles et vectorielles est que pour les premières, l'image est décrite par la couleur de chacun de ses pixels tandis que pour le second format elle est décrite mathématiquement par des vecteurs. L'avantage de ce dernier format est qu'il est possible de zoomer et dézommer indéfiniment sur l'image sans jamais perdre de qualité, ce qui n'est pas possible pour les images matricielles. La figure suivante vous montre cet effet; l'image originale est celle dont la taille est de 100 pixels de large. L'image PNG de 200 pixels de large est clairement floue.
| Taille (pixels) | 50 | 100 | 200 |
|---|---|---|---|
| SVG |  |
 |
 |
| PNG |  |
 |
 |
Choisir un format
Résumons la situation. Si vous devez enregistrer des photographies, choisissez entre le format JPEG et PNG. Le premier format est préférable car les fichiers produits seront plus léger pour un même niveau de qualité que celui offert par PNG. Si vous devez enregistrer des images synthétiques, utilisez le format GIF ou PNG en vous rappelant que pour les GIF, vous serez limités à 256 couleurs différentes.
Enfin, n'utilisez pas directement des images SVG dans vos documents HTML car tous les navigateurs ne supportent pas encore leur inclusion. Par contre, vous pouvez utiliser ce format sur votre ordinateur et ensuite exporter les images en PNG. Vous pourrez ainsi changer les dimensions de l'image sans perdre de qualité.












 Exemples
Exemples