Une fois la structure du tableau en place, les cellules et leurs contenus définis, on va pouvoir personnaliser l'apparence du tableau, c'est-à-dire changer la couleur de fond, les bordures, les espacements, ... Nous allons nous intéresser à tout ça dans cette section.
Apparence du tableau
On va tout d'abord voir comment modifier l'apparence du tableau comme un tout. Pour ce faire, on va utiliser des attributs de l'élément TABLE. On a déjà vu les attributs border et width qui permettent de modifier l'épaisseur de la bordure et la largeur du tableau à la section précédente.
Couleur de fond
On peut modifier la couleur de fond du tableau grâce à l'attribut bgcolor. La valeur de cet attribut est une couleur qui est soit donnée par son nom commun, soit par son code hexadécimal comme on l'a vu au chapitre 2.
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 | | 16 | | 17 | | 18 | | 19 |
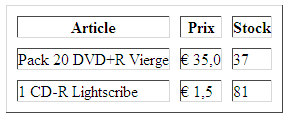
| | <HTML> | | <HEAD> | | <TITLE>Couleur de fond d'un tableau</TITLE> | | | | <BODY> | | <TABLE border="1" bgcolor="ffffcc"> | | <TR> | | <TH>Article | | <TH>Prix | | <TH>Stock | | <TR> | | <TD>Pack 20 DVD+R Vierge | | <TD>€ 35,0 | | <TD>37 | | <TR> | | <TD>1 CD-R Lightscribe | | <TD>€ 1,5 | | <TD>81 | | </TABLE> |
|
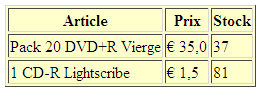
Listing 4.5 Couleur de fond d'un tableau.
On peut faire plusieurs remarques sur ce tableau. Tout d'abord, remarquez comment on a utilisé l'élément TH pour représenter l'entête du tableau. Ensuite, on peut obtenir le symbole € en utilisant la référence de caractère €. Enfin, remarquez que lorsqu'on ne spécifie pas de largeur pour le tableau avec l'attribut width, il sera compacté au maximum.
Bordure et ligne de séparation
On peut également jouer sur l'apparence de la bordure du tableau et des lignes qui séparent les cellules. On a déjà vu l'attribut border à la section précédente. Celui-ci permet de spécifier l'épaisseur du cadre extérieur du tableau. On peut également modifier les lignes entres cellules avec les attributs frame et rules. Voyons tout d'abord un exemple :
| | <TABLE border="1" frame="hsides" rules="cols"> | | ... | | </TABLE> |
|
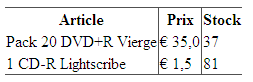
Listing 4.6 Bordures et lignes entre cellules.
L'attribut frame permet de définir l'apparence de la bordure qui entoure le tableau. Pour notre exemple, on lui a donné la valeur hsides de sorte que seules la bordure du haut et du bas soient visibles. Les différentes valeurs possibles pour cet attribut sont reprises dans le tableau suivant.
| Valeur |
Effet |
void |
Aucune bordures (par défaut) |
above |
Rien que la bordure en haut |
below |
Rien que la bordure en bas |
hsides |
Rien que les bordures en haut et en bas |
vsides |
Rien que les bordures à gauche et à droite |
lhs |
Rien que la bordure gauche |
rhs |
Rien que la bordure droite |
box ou border |
Les quatre bordures |
Tableau 4.1 Différentes valeurs pour l'attribut frame de l'élément TABLE.
On a également utilisé l'attribut rules. Celui-ci permet de définir quelles sont les lignes que l'on souhaite entre les cellules du tableau. Dans notre exemple, on a donné la valeur cols à l'attribut, ce qui permet de n'avoir que des lignes verticales entre les colonnes. Les différentes valeurs possibles sont reprises dans le tableau suivant. La valeur groups permet de n'avoir des lignes qu'entre les groupes de cellules. On verra comment définir de tels groupes à la dernière section de ce chapitre.
| Valeur |
Effet |
none |
Aucune ligne (par défaut) |
groups |
Seules les lignes qui séparent des groupes sont tracées |
rows |
Seule les lignes entre les lignes du tableau sont tracées |
cols |
Seule les lignes entre les colonnes du tableau sont tracées |
all |
Toutes les lignes sont tracées |
Tableau 4.2 Différentes valeurs pour l'attribut rules de l'élément TABLE.
Ajouter une légende
Pour ajouter une légende, ou description courte, à un tableau, il faut utiliser l'élément CAPTION qu'on n'a pas encore rencontré jusqu'à présent. On ne peut utiliser cet élément qu'une seule fois au maximum par tableau et il doit obligatoirement se placer juste après la balise ouvrante <TABLE>. De plus, la balise fermante est obligatoire.
| | <TABLE border="1"> | | <CAPTION align="bottom">Prix et stock des articles du magasin</CAPTION> | | ... | | </TABLE> |
|
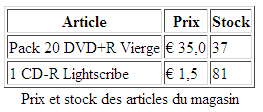
Listing 4.7 Ajouter une légende avec l'élément CAPTION.
Comme vous pouvez le voir sur l'exemple, on peut utiliser l'attribut align de l'élément CAPTION pour positionner la légende par rapport au tableau. Celle-ci peut être placée en haut, en bas, à gauche ou à droite du tableau en utilisant respectivement les valeurs top, bottom, left, et right.
Apparence des lignes
Pour rappel, les lignes du tableau sont représentées par l'élément TR. Cet élément possède un certain nombre d'attributs qui permettent de modifier l'apparence de toute la ligne. On peut changer la couleur de fond d'une ligne en utilisant l'attribut bgcolor qui fonctionne de la même manière que celui de l'élément TABLE. On peut également modifier l'alignement horizontal et vertical du texte des cellules de la ligne avec les attributs align et valign. L'exemple suivant montre tous ces attributs en action.
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 | | 16 | | 17 | | 18 | | 19 |
| | <HTML> | | <HEAD> | | <TITLE>Apparence des lignes d'un tableau</TITLE> | | | | <BODY> | | <TABLE border="1"> | | <TR bgcolor="ffffcc" align="left"> | | <TH>Article | | <TH>Prix | | <TH>Stock | | <TR valign="top"> | | <TD>Pack 20 DVD+R Vierge<BR>Code 4873 | | <TD>€ 35,0 | | <TD>37 | | <TR valign="bottom"> | | <TD>1 CD-R Lightscribe<BR>Code 8374 | | <TD>€ 1,5 | | <TD>81 | | </TABLE> |
|
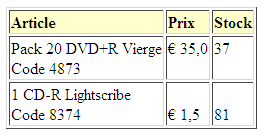
Listing 4.8 Apparence des lignes.
L'attribut align permet donc de définir l'alignement horizontal du texte dans les cellules de la ligne. Les valeurs permises sont left (par défaut pour TD), center (par défaut pour TH), right, et justify. Ce sont les mêmes valeurs que celles utilisées pour définir l'alignement du texte des paragraphes.
On peut aussi modifier l'alignement vertical du texte dans la cellule avec l'attribut valign qui peut prendre les valeurs suivantes : top, middle, bottom, et baseline qui alignent respectivement le texte en haut, au milieu, en bas et sur la ligne de base.
Apparence des cellules
Avançons encore un peu plus loin et voyons les modification qu'il est possible de faire au niveau des cellules. Tout d'abord, on peut également choisir une couleur de fond avec l'attribut bgcolor. On peut également modifier l'alignement du texte avec les attributs align et valign.
De plus, on peut définir une largeur et hauteur recommandées en utilisant les attributs width et height. L'utilisation de ces attributs est tout à fait déconseillée puisqu'il ne s'agit que d'une recommandation et non pas d'une obligation.
Enfin, grâce à l'attribut abbr, on va pouvoir spécifier un texte de remplacement. Ce texte sera utilisé par le navigateur s'il n'y a pas assez de place dans la cellule pour y placer tout le texte prévu initialement, c'est-à-dire celui se trouvant dans l'élément l'élément TD ou l'élément TH.
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | 12
| | 13 | | 14 | | 15 | | 16 |
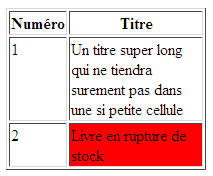
| | <HTML> | | <HEAD> | | <TITLE>Apparence des cellules d'un tableau</TITLE> | | | | <BODY> | | <TABLE border="1" width="200"> | | <TR> | | <TH> | | <TH>Titre | | <TR> | | <TD valign="top">1 | | <TD height="20" abbr="Version courte du titre">Un titre super long qui ne tiendra surement pas dans une si petite cellule | | <TR> | | <TD valign="top">2 | | <TD bgcolor="red">Livre en rupture de stock | | </TABLE> |
|
Listing 4.9 Apparence des cellules.
Comme vous pouvez le voir sur la figure suivante, la plupart des navigateurs courants (Firefox, Opéra, Internet Explorer) ne supportent pas l'attribut abbr et il n'est donc pas souvent utilisé. Remarquez également que pour avoir le contenu de toutes les cellules d'une colonne aligné verticalement en haut, on doit utiliser l'attribut valign pour chacune des cellules de la colonne.
Espacement
Pour terminer cette section, il nous reste à voir deux attributs de l'élément TABLE qui permettent de régler l'espacement inter-cellules et l'espacement intra-cellule. L'attribut cellspacing permet de spécifier l'espacement à ajouter entre les cellules et l'attribut cellpadding permet de spécifier celui à ajouter entre le bord de chaque cellule et son contenu.
| | <TABLE border="1" cellspacing="10" cellpadding="0"> | | ... | | </TABLE> |
|
Listing 4.10 Espacements inter et intra cellulaire.
Comme vous le voyez sur le résultat montré sur la figure suivante, il y a un espacement de 10 pixels qui est ajouté autour de toutes les cellules. De plus, dans chaque cellule, il y a un espacement nul de 0 pixels entre le texte contenu dans la cellule et sa bordure.