Insérer un conteneur et ses cadres
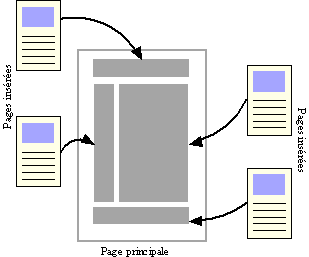
Afin de pouvoir insérer plusieurs documents HTML dans un même document, on va voir qu'il faut faire deux choses. Il faut bien entendu définir les différents documents, les cadres, qui vont être insérés, mais avant cela, il faut définir la page principale, le jeu de cadres, qui contiendra toute l'information nécessaire à l'agencement des différents documents. La figure ci-dessous illustre cela en vous montrant la page principale et les documents insérées.

Jeu de cadres
Voyons d'abord les sources du fichier HTML qui permet d'obtenir une structure comme celle illustrée par la figure 5.1. Cette page va donc décrire comment il faut agencer les différents cadres qui seront insérés, mais également où il faut les chercher.
|
|
La première chose qu'on peut observer est qu'on n'utilise pas l'élément BODY pour définir le corps d'un document composé de cadres. En effet, on va devoir utiliser l'élément FRAMESET pour représenter un jeu de cadres et l'élément FRAME pour représenter un cadre. Avant de voir en détails ces éléments, voici une illustration de la structure créée par le fichier du listing 5.1.

L'élément FRAMESET
L'élément FRAMESET représente donc un jeu de cadres et c'est l'élément principal des documents constitués de cadres. La balise fermante est obligatoire. On va utiliser ses attributs rows et cols pour partitionner la page en plusieurs zones qui permettront d'accueillir les pages à insérer.
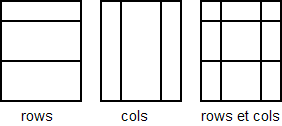
On peut n'utiliser que rows pour découper une page en lignes, que cols pour obtenir une division en colonnes ou les deux afin d'obtenir une grille. La figure suivante illustre ces trois possibilités.

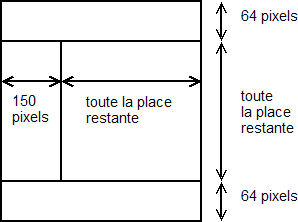
La valeur des attributs rows et cols est une suite de longueurs séparées par des virgules. Reprenons le premier jeu de cadres de notre exemple :
|
|
rows.La valeur de l'attribut est 64,*,64, ce qui indique qu'on définit trois lignes horizontales. La première et la troisième ligne font chacune 64 pixels de haut, tandis que la seconde ligne va prendre tout l'espace restant. Un astérisque * représente donc une longueur élastique qui prend le maximum de place par rapport à ce qui est disponible.
On peut également utiliser des pourcentages pour les longueurs. Ceux-ci représentent un pourcentage par rapport à tout l'espace total qui est disponible. Ainsi, si on veut créer deux cadres côte à côte, chacun occupant le même espace, on va écrire :
|
|
cols.Enfin, si plusieurs parties souhaitent partager entre elles l'espace restant, on peut utiliser la notation n* où n représente le nombre de parts que la partie va recevoir. Voyons cela sur un exemple :
|
|
Dans cet exemple, on définit donc trois lignes. La seconde ligne aura une hauteur fixe de 50 pixels. Les deux autres lignes désirent ce partager l'espace restant, mais pas de manière égale. On voit que la première ligne prend une part de l'espace restant (1*) tandis que la troisième ligne va prendre trois parts de cet espace (3*). Cela signifie que la première ligne aura 1/4 (soit 25%) de l'espace disponible et la troisième 3/4 (soit 75%) de l'espace restant.
L'élément FRAME
L'élément FRAME représente un cadre. La balise fermante de cet élément est interdite, il s'agit d'un élément orphelin. Un cadre représente un document qu'il faut insérer dans le document principal. Il y aura donc autant d'éléments FRAME qu'il y a de pages insérées dans le document principal. Voyons un exemple :
|
|
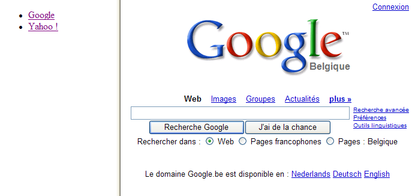
FRAME.Le document qu'il faut charger dans le cadre est spécifié avec l'attribut src. La valeur de cet attribut est un chemin relatif, ou absolu vers une ressource locale (un document HTML, une image, ...) ou l'URL d'une autre page web. Dans notre exemple, on a un jeu de trois cadres en ligne : le premier contient l'image logo.png, le second contient le site web http://www.google.be et le troisième contient le document HTML bottom.htm situé dans le dossier stucture.
Personnaliser les cadres
Maintenant qu'on sait définir des jeux de cadre et les différents cadres les composant, voyons comment il est possible de personnaliser tout cela. On va voir comment modifier le style des cadres, comment modifier le comportement lors du clic sur des liens et enfin comment imbriquer des cadres pour obtenir une structure plus complexe.
Style des cadres
On peut modifier le style de cadres en utilisant des propriétés ou attributs de l'élément FRAME. Par défaut, l'utilisateur peut redimensionner les cadres à l'aide de la souris. On peut empêcher cela avec la propriété noresize.
On peut également modifier l'épaisseur de la bordure d'un cadre avec l'attribut frameborder dont la valeur est donnée en pixels. De même, on peut spécifier les marges intérieures d'un cadre avec les propriétés marginwidth et marginheight qui représentent l'écart entre le bord du cadre et son contenu.
Enfin, l'attribut scrolling définit s'il faut ajouter des barres de défilements au cadre ou non. Cet attribut peut prendre trois valeurs différentes : yes fait en sorte que les barres de défilements sont toujours visibles, no supprime toute barre de défilement et auto fait en sorte qu'elles ne soient présentes que lorsque c'est nécessaire, c'est-à-dire que le contenu du cadre déborde de l'espace disponible.
|
|
Regardons en détails l'exemple ci-dessus. Le premier cadre ne pourra pas être redimensionné (noresize) et n'aura jamais de barre de défilement (scrolling="no"). De plus, il n'a pas de bordure et son contenu (l'image logo.png) est séparé du bord du cadre de 5 pixels (marginwidth="5px" et marginheight="5px").
Le second cadre aura des barres de défilement lorsque ce sera nécessaire. De plus, il est entouré d'une bordure de deux pixels de large. Le troisième cadre n'a pas de bordure, ni de barre de défilement. La taille des deux derniers cadres peut être modifiée par l'utilisateur.
Cadres imbriqués
Comme vous l'avez vu dans l'exemple du listing 5.1 au début de cette page, on utilise l'élément FRAMESET pour définir un jeu de cadres, mais on peut également l'utiliser pour définir un cadre. Ceci permet de construire des structures complexes en imbriquant des cadres comme on dit dans le jargon des langages de programmation.
Pour rappel, si on défini une page de cadre qui divise la page en trois lignes, il faudra définir trois éléments FRAME, chacun représentant une des lignes. En fait, on n'est pas obligé de n'utiliser que des éléments FRAME. Par exemple, si on souhaite qu'une des lignes soit découpée en plusieurs colonnes, on va à la place utiliser un élément FRAMESET.
Cette possibilité permet de construire des structures plus riches que celles présentées à la figure 5.3.
Cible des liens
Un dernier aspect important et très utile à propos des cadres est la cible des liens. Dans une page normale (sans cadres), lorsque l'utilisateur clique sur un lien, la nouvelle page va soit remplacer l'ancienne, soit s'ouvrir dans une nouvelle fenêtre ou un nouvel onglet du navigateur.
Avec les cadres, on peut définir dans quel cadre un lien va s'ouvrir. Deux étapes sont nécessaires pour y arriver : la première étape consiste à donner un nom différent à chaque cadre de la page en utilisant l'attribut name. Ensuite, on utilise l'attribut target de l'élément A pour spécifier dans quel cadre doit s'ouvrir le lien. Voyons un exemple :
|
|

On a donc divisé la page en deux colonnes. Le premier cadre représente un menu et a une largeur fixée à 150 pixels et n'est pas redimensionnable. Le second cadre prend toute la place restante. Le premier cadre contient le fichier sommaire.htm, tandis que le second est vide par défaut. Voyons maintenant le document sommaire.htm :
|
|
Ce document va être placé dans la colonne de gauche de la page, mais lorsqu'on cliquera sur les liens qu'il contient, ceux-ci seront chargés dans la colonne de droite. En effet, on a spécifié target="content", c'est-à-dire le nom du cadre de droite.
L'élément NOFRAMES
Enfin, il nous reste à voir l'élément NOFRAMES. Ce dernier, pour lequel la balise fermante est obligatoire, permet de définir un contenu alternatif qui sera présenté par les navigateurs ne supportant pas les cadres.
Typiquement, on indique une phrase indiquant que le navigateur ne supporte pas les cadres et on peut rediriger l'utilisateur vers une autre version de la page n'utilisant pas les cadres.











