On a rencontré, au tout début du tutoriel, les liens hypertextes qui permettent de faire un lien visible entre différents documents. On peut également vouloir créér des liens non visible entre plusieurs documents. Pour créer de tels liens, on a l'élément LINK qui ne peut-être utilisé que dans l'entête du document. La balise fermante est interdite pour cet élément.
Lier une feuille de style
En ce qui concernait les scripts, on pouvait les placer dans un fichier séparé puis charger le script dans le document HTML en utilisant l'attribut src de l'élément SCRIPT. Pour les styles, on ne pouvait pas procéder de cette manière. Il est néanmoins possible de placer le code du style dans un fichier séparé puis de faire le lien entre le fichier contenant le style et le document HTML en utilisant l'élément LINK comme le montre l'exemple suivant.
| | <HTML> | | <HEAD> | | <LINK media="all" rel="stylesheet" href="style.css" type="text/css"> | | <TITLE>Lier une feuille de style</title> | | <BODY> | | <P>Un document HTML |
|
listing h10.3 Lier une feuille de style
On place ensuite le style dans un fichier à part. Pour faire le lien entre le document HTML et le fichier, on utilise l'attribut href de l'élément LINK, pour donne à l'attribut type la valeur text/css et enfin, on donne à l'attribut rel la valeur stylesheet.
| | body { | | background-color: #220000; | | } |
|
listing h10.4 Le fichier style.css
L'attribut media joue quant à lui le même rôle qu'avec l'élément STYLE.
Aider à la navigation
Lorsque vous avez plusieurs documents HTML qui sont liés entre eux pour former une collection, comme par exemple plusieurs sections d'un chapitre, vous pouvez utiliser les éléments LINK pour aider la navigation parmi ces pages.
Le navigateur pourra utiliser ces informations pour par exemple afficher une barre de navigation comme le fait Opéra ou Firefox avec l'extension relLinks. Le navigateur peut également précharger certaines pages si on a par exemple une suite linéaire de pages. Le tableau suivant reprend les différents types d'informations que l'on peut renseigner.
rel |
Description |
start |
Lien vers le premier document d'une collection |
home |
Lien vers la page d'accueil de la série |
next |
Lien vers la page suivante de la série |
previous |
Lien vers la page précédente de la série |
content |
Lien vers la page contenant la table des matières |
index |
Lien vers la page contenant un index |
glossary |
Lien vers la page contenant un glossaire |
copyright |
Lien vers la page indiquant le copyright attaché au document |
search |
Lien vers la page permettant d'effectuer une recherche |
tab h10.3 Types de liens pour aider à la navigation
| | <LINK rel="search" href="search.htm"> | | <LINK rel="home" href="index.htm"> | | <LINK rel="previous" href="page3.htm"> | | <LINK rel="next" href="page5.htm"> |
|
listing h10.5 Liens pour aider la navigation
Document alternatif
On peut spécifier des documents alternatifs au document courant en utilisant l'élément LINK et en donnant à son attribut rel la valeur alternate.
Feuilles de style
On peut préparer plusieurs feuilles de style pour un même document, ces feuilles de style pouvant changer complètement l'apparence du document. Pour donner le choix à l'utilisateur de quelle feuille de style utiliser, on peut utiliser l'élément LINK et donner à son attribut rel la valeur alternate stylesheet.
| | <LINK rel="stylesheet" type="text/css" href="default.css"> | | <LINK rel="alternate stylesheet" title="Red style" type="text/css" href="redstyle.css"> | | <LINK rel="alternate stylesheet" title="Big print" type="text/css" href="bigprint.css"> | | <LINK rel="alternate stylesheet" title="Compact" type="text/css" href="compact.css"> |
|
listing h10.6 Feuilles de style alternatives
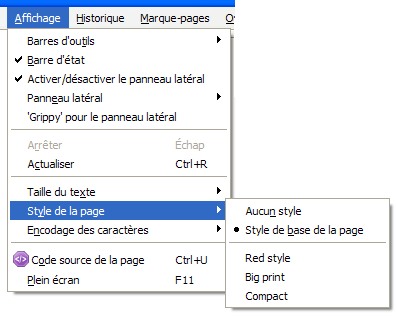
La figure suivante montre comment Firefox va utiliser cette information pour proposer à l'utilisateur un menu qui lui permet de changer le style du document d'un simple clic.
Alternative pour l'impression
On peut utiliser l'attribut media pour fournir une alternative imprimable d'un document. Ainsi, le navigateur pourrait exploiter cela lorsque l'utilisateur demande une impression.
| | <LINK rel="alternate" media="print" type="application/pdf" title="The tutorial in PDF" href="tutorial.pdf"> |
|
listing h10.7 Alternative pour l'impression
Spécifier un flux RSS
Pour spécifier un flux RSS rattaché à un document, on utilise à nouveau la notion d'alternative. Il suffit de donner les bonnes valeurs aux attributs de l'élément LINK comme le montre le listing suivant.
| | <LINK rel="alternate" type="application/rss+xml" title="News" href="news.xml"> |
|
listing h10.8 Spécifier un flux RSS