Titre
On a vu précédemment comment organiser le texte en paragraphes. C'est un premier point important pour structurer le document. Un second point important est de créer une hiérarchie en divisant le document en chapitres, sections, sous-sections, ... Il n'y a pas d'élément pour représenter de telles sections dans les versions actuelles d'HTML, mais on peut utiliser les éléments H1, H2, ..., H6 qui représentent des titres de différents niveaux.
|
|

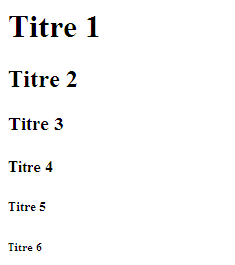
Les balises ouvrantes et fermantes sont toutes les deux obligatoires. Comme vous le voyez sur la figure ci-dessus, le navigateur va afficher les titres en évidence, avec une grande taille de texte pour les titres de premier niveau vers une petite taille pour les titres de bas niveau.
Il est important d'utiliser les titres, certains navigateurs pourront même afficher automatiquement une table des matières des documents qui contiennent des titres comme c'est le cas de Firefox avec l'extension HeadingsMap.
Alignement
Les titres sont des éléments de niveau bloc et s'étendent donc sur toute la largeur de la page. On peut spécifier l'alignement du titre en utilisant l'attribut align qui est le même que celui qu'on a vu pour les paragraphes et qui peut donc prendre une des quatre valeurs suivantes : left, right, center ou justify.
Bonne pratique
Notons qu'une règle de bonne pratique est de respecter l'ordre des titres. Ainsi avoir un document avec les titres H1 H2 H1 est tout à fait acceptable et correct mais H1 H3 H1 n'est pas correct étant donné que le second niveau a été sauté. L'extension HeadingsMap vous signalera d'ailleurs ce genre de comportement. De plus, sachez qu'habituellement on ne fait jamais se suivre deux titres d'affilé, il faut toujours au moins un paragraphe introductif entre deux titres.
Enfin, remarquez que les titres ne vont pas être automatiquement numérotés, ce travail incombe au rédacteur du document. Notez qu'il est possible de réaliser des compteurs automatiques en utilisant CSS, mais ceci sort du cadre de ce tutoriel.












 Exemples
Exemples