Extension de cellules en lignes et colonnes
Tous les tableaux qu'on a vu jusqu'à présent sont de type grilles de cellules, c'est-à-dire que toutes les lignes possèdent le même nombre de cellules et pareillement pour chaque colonne. On va maintenant voir comment construire des tableaux plus complexes qui ne seront pas sous forme de grille de cellules.
Extension en colonne
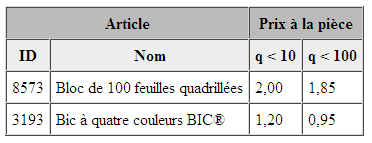
Commençons par voir comment faire pour qu'une cellule sur une ligne s'étende sur plusieurs colonnes. La figure suivante montre un exemple d'un tel tableau.

La première ligne contient deux cellules tandis que les suivantes en contiennent toutes quatre. On voit également que chacune des deux cellules de la première ligne occupe en largeur deux cellules par rapport aux lignes suivantes.
Les éléments TD et TH ont un attribut colspan qui permet de réaliser de tels tableaux. La valeur de cet attribut est le nombre de cellule que doit occuper la cellule représentée par l'élément TD ou TH. Dans notre cas, il faut donc spécifier la valeur 2.
|
|
Spécifier une valeur pour l'attribut colspan permet de faire en sorte qu'une cellule s'étende sur plusieurs colonnes. Le tableau n'est donc plus une simple grille de m lignes sur n colonnes. Pour que le tableau soit correct, vous devez totaliser le même nombre de colonnes pour chaque ligne. Une cellule compte pour un élément et si l'attribut colspan est utilisé, il faut compter sa valeur. Dans notre exemple, on a pour la première ligne 2 + 2 = 4. Et pour les lignes suivantes, on a 1 + 1 + 1 + 1 = 4, ce qui est donc correct.
Extension en ligne
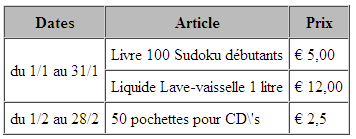
Il est également possible de faire en sorte qu'une cellule s'étende sur plusieurs lignes. Pour ce faire, il suffit d'utiliser l'attribut rowspan. La règle qu'on vient de voir sur la somme des cellules d'une ligne doit également s'appliquer sur les colonnes pour pouvoir avoir un tableau correct. Voici un exemple d'un tel tableau :

Et voici le code pour obtenir ce tableau :
|
|
Vous aurez remarqué que dans la définition de la première ligne, on a trois éléments TD tandis que pour la seconde ligne, on en a que deux. C'est normal puisque le premier TD de la première ligne s'étend sur deux lignes. Les cellules qui s'étendent sur plusieurs lignes doivent donc être placées dans la première ligne dans laquelle elles apparaissent.
Tableau imbriqué
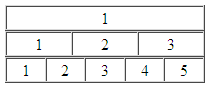
Enfin, il existe une autre manière d'obtenir des tableaux plus complexes. Elle consiste à utiliser de placer des tableaux comme élément de cellule. Avec cette technique, il n'y a plus aucune contrainte sur le nombre de cellules à avoir par ligne et par colonne. L'exemple suivant montre un tel tableau :

Pour définir ce tableau, on a tout d'abord construit un premier tableau qui possède trois lignes, chacune de ces lignes possédante une cellule. Ensuite, dans chacune des cellules de ce premier tableau, on a inséré un second tableau, chacun de ces tableaux possédant une seule ligne constituée respectivement de une, trois et cinq cellules.
|
|











