Insérer un objet
On peut insérer toute une série d'objets dans un document HTML comme des images, des animations, des clips vidéo, des applets Java, ... On a déjà vu au chapitre 3 que l'on peut insérer des images avec l'élément IMG, on va maintenant insérer des images avec un autre élément.
L'élément OBJECT
Il faut donc utiliser l'élément OBJECT pour insérer un objet dans un document HTML. Voici comment on peut insérer une image dans un document avec cet élément.
|
|
OBJECTRemarquez que sous Internet Explorer, cela ne fonctionnera pas, essayez par exemple sous Firefox ou Opéra.
Deux attributs de l'élément OBJECT ont été utilisé pour cette inclusion : on a tout d'abord spécifié le chemin vers l'image à l'aide de l'attribut data qui représente une donnée de l'objet, ensuite il faut spécifier quel genre d'objet est inséré avec l'attribut type dont la valeur est le type MIME de l'objet à insérer.
La balise fermante est obligatoire pour l'élément OBJECT. Le texte qui se trouve entre les deux balises est le texte qui est affiché au cas où le navigateur ne supporte pas l'inclusion de l'objet demandé.
Élément générique ou spécifique
On peut donc, pour insérer une image, utiliser l'élément IMG ou OBJECT. Il faut savoir que dans les anciennes versions de HTML, on ne retrouvait que l'élément IMG, spécifique aux images, ce n'est que par après, alors que de plus en plus d'objets pouvaient être inséré dans des documents que l'élément OBJECT, plus générique est apparu.
| Object inclus | Élément spécifique | Élément générique |
|---|---|---|
| Image | IMG |
OBJECT |
| Applet Java | APPLET |
OBJECT |
| Document HTML | IFRAME |
OBJECT |
Le tableau h7.1 montre la correspondance entre éléments spécifiques et génériques pour l'inclusion d'images, applets Java (on y revient à la section suivante) et de document HTML.
Les attributs de l'élément OBJECT
On a déjà rencontré les attributs data et type qui permettent respectivement de définir les données liées à l'objet et le type d'objet à inclure sous la forme d'un type MIME.
On a également l'attribut standby dont la valeur est un texte qui sera affiché à la place de l'objet le temps que celui-ci soit chargé par le navigateur. On pourrait par exemple, si on inclut un clip-vidéo, insérer un message du genre Veuillez patienter, chargement de la vidéo en cours ....
On a également une série d'attribut pour définir le style de l'objet comme les attributs width et height pour définir la largeur et hauteur de l'objet, l'attribut align pour définir l'alignement de l'objet dans la page, l'attribut border pour définir l'épaisseur de la bordure autour de l'objet, et les attributs hspace et vspace pour définir l'espacement autour de l'objet (Rappelez-vous la figure h3.2 du chapitre 3).
|
|
OBJECT
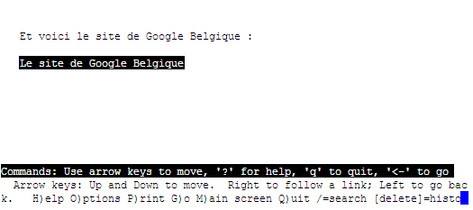
OBJECTDans cet exemple, un navigateur qui ne supporte pas les objets, aurait simplement affiché un lien vers le site de Google Belgique dont le texte est Le site de Google Belgique. La figure suivante vous montre un navigateur en mode texte (Lynx) qui ne supporte pas les objets et utilise le texte de remplacement qui est un lien dans notre exemple.