Projet 1 : Document HTML de base
Nous allons donc aborder notre premier projet qui se concentrera essentiellement sur les différentes étapes à franchir pour produire et visualiser un document HTML. On va également s'intéresser aux différents outils à utiliser.
Éditeur de texte
La première chose à faire est d'écrire le code source du document HTML. Pour ce faire, il faut utiliser un éditeur de texte, c'est-à-dire un programme grâce auquel vous allez pouvoir encoder du texte. Il faut différencier les éditeurs de texte des logiciel de traitement de texte qui permettent en plus de directement appliquer divers styles et faire de la mise en page.
Dans le cadre de ces exemples pratiques, nous allons utiliser le programme jEdit qui a l'avantage d'être léger mais surtout d'être portable, c'est-à-dire que vous allez pouvoir l'utiliser que vous soyez sous Windows, Linux ou Mac OS X. L'installation du programme est très facile et ne devrait vous poser aucun problème. Une fois celui-ci installé, vous pouvez le lancer en double-cliquant sur le fichier jedit.jar placé dans le répertoire d'installation que vous aurez choisi.
Écrire le code source
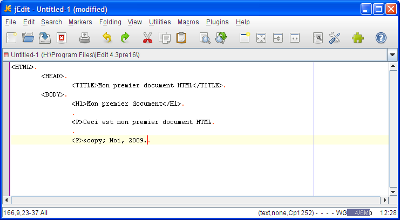
Maintenant que jEdit est installé, lancez-le et on va pouvoir commencer à écrire notre premier document HTML. Recopiez simplement le code du listing suivant dans le programme et vous devriez avoir le même résultat que celui présenté sur la figure 1.
|
|
Le programme ne nous aide pas encore beaucoup, mais c'est normal puisqu'il ne s'agit pas d'un programme spécialisé pour l'HTML et il ne peut donc pas deviner que vous êtes en train d'écrire de l'HTML. Il va falloir enregistrer le document avant de continuer car comme vous pouvez le voir dans la barre de titre ((modified)) ou par le carré rouge juste au-dessus de la zone de texte, le document a été modifié et n'est pas enregistré.
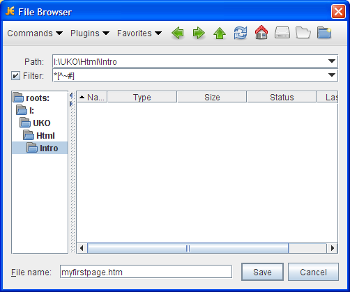
Pour enregistrer le document, passez par le menu File > Save ou enfoncez la combinaison de touches CTRL + S. Choisissez ensuite un répertoire où enregistrer votre document et donnez lui un nom avec comme extension htm ou html. Choisissons par exemple myfirstpage.htm, puis cliquez sur Save.
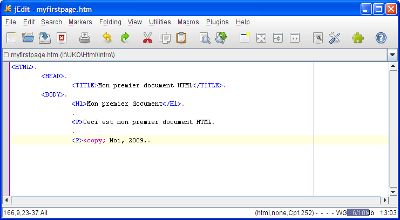
À partir du moment où vous avez enregistré votre fichier avec comme extension htm ou html, le programme a déduit que c'était un document HTML et vous pouvez voir que le code source a été coloré pour faire ressortir les balises et la référence de caractère ©. Remarquez également que le carré rouge est devenu blanc.
Visualiser le résultat
Maintenant que le document est rédigé, vous voulez sans doute voir le résultat. Pour ce faire, il faut utiliser un navigateur web. Nous allons utiliser Firefox dans le cadre de ces exemples pratiques, mais vous êtes libres d'utiliser un autre navigateur comme Opéra, Safari, Google Chrome, Internet Explorer, ...
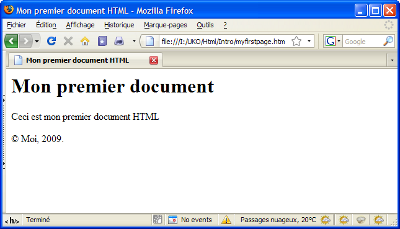
Rien de plus facile que de visualiser un document HTML (vous êtes d'ailleurs en train de visualiser cette page), il suffit d'ouvrir le fichier myfirstpage.htm via le menu Fichier > Ouvrir un fichier ou le raccourci clavier CTRL + O. La figure suivante montre ce que vous devriez voir.
Fichier source final
Enfin, il reste un dernier élément à apporter au fichier source du document. Il s'agit de deux lignes de commentaires en début de fichier qui permettent d'identifier le nom du fichier ainsi que son auteur et la date de création. Ces informations sont des commentaires qui apportent des informations complémentaires sur le fichier, elles ne seront pas affichées du tout par le navigateur.
|
|
myfirstpage.htm.Résumé des points importants
- Un document HTML est simplement un fichier texte ;
- Il doit être enregistré dans un fichier avec comme extension
.htmou.html; - On ajoute un commentaire en début de fichier pour apporter des informations complémentaires sur son auteur et la date de création.
N'hésitez pas à télécharger le projet.
Testez vos connaissances
Nous voilà déjà au bout de ce premier projet pratique. Vous pouvez maintenant continuer le tutoriel et passer au second chapitre. Pour tout problème, toute remarque, rendez-vous sur le forum consacré aux exercices pratiques.
















 Sources
Sources