Nous allons maintenant attaquer le second projet HTML. Dans ce projet, on va voir comment faire de la mise en page du texte. On va pouvoir pratiquer l'organisation d'un document grâce au sectionnement, l'utilisation de style, l'insertion de lien hypertexte et l'utilisation de listes. Vous pouvez déjà visualiser le résultat auquel on souhaite arriver, il s'agit de rédiger une recette de brownies.
Structure du document
Lancez jEdit et ouvrez un nouveau document. La première chose qu'on va faire est d'établir la structure du document. Pour cela, on va utiliser les éléments H1, H2, ... pour représenter les titres. On va donc commencer avec le document minimal suivant :
| | <HTML> | | <HEAD> | | <TITLE>Une recette de Brownie</TITLE> | | <BODY> | | <H1>Une recette de Brownie</H1> | | | | <H2>Informations</H2> | | | | <H2></H2> |
|
Listing 1 La structure du document : Sectionnement
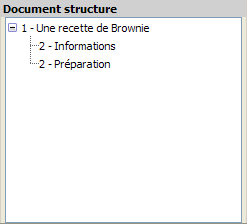
Commencer par définir une première structure du document vous permet d'avoir une idée claire sur ce que vous voulez. De plus, cela permet de créer des blocs logiques dans votre document, ce qui permet d'aider le lecteur à s'y retrouver. Grâce à l'extension Firefox HeadingsMap (voir ressources), vous allez pouvoir d'un coup d'œil voir la structure du document et y naviguer facilement comme le montre la figure suivante.
Contenu
Une fois le sectionnement du document fait, on peut s'attaquer au contenu. On peut voir différentes parties au document. Celui-ci commence par un paragraphe, ensuite, les deux sections de niveau 2 sont constituées de listes. On retrouve par ailleurs les trois types de listes : à puce, numérotée et de définition.
Paragraphe d'introduction
Dans le premier paragraphe, on retrouve un lien hypertexte. Pour rappel, on insère un tel lien en utilisant l'élément A et on spécifie la cible du lien avec l'attribut href. Vous voyez également qu'il y avait quelques effets de style à appliquer : une emphase avec l'élément EM, un texte en gras avec l'élément B et enfin un texte en exposant avec l'élément SUP.
| | <P>Voici une recette de <EM>Brownies</EM> par <B>M<SUP>r</SUP> Alexandre Barras</B>. Cette recette provient du site web de l'internaute, <A href="http://www.linternaute.com/femmes/cuisine/recette/200285/2837030292/brownies.shtml">le journal des femmes</A>. |
|
Listing 2 Insérer un lien hypertexte
Informations sur la recette
La section suivante du document donne des informations sur la recette, ainsi que la liste des ingrédients. Pour réalisesr cela, on va utiliser une liste de définitions (élément DL). De plus, la liste des ingrédients sera représentée avec une liste à puces (élément UL). Le listing suivant montre le code pour cette partie du document.
Vous aurez remarqué qu'on souhaitait avec les mots définis en gras et toutes les quantités en italique. Pour ce faire, on a respectivement utilisé l'élément STRONG et l'élément I. Remarquez également que pour le mot œufs, on a utilisé l'entité de caractère œ qui permet d'avoir la ligature entre le o et le e : œ au lieu de oe.
| 1 | | 2 | | 3 | | 4 | | 5 | | 6 | | 7 | | 8 | | 9 | | 10 | | 11 | | 12 | | 13 | | 14 | | 15 | | 16 | | 17 | | 18 | | 19 | | 20 | | 21 |
| | <DL> | | <DT><STRONG> (4 personnes)</STRONG> | | <DD> | | <UL> | | <LI><I>250g</I> de chocolat noir | | <LI><I>150g</I> de sucre en poudre | | <LI><I>150g</I> de beurre | | <LI><I>1 sachet</I> de sucre | | <LI><I>60g</I> de farine | | <LI><I>3</I> œufs | | <LI><I>1 </I> de sel | | </UL> | | <DT><STRONG></STRONG> | | <DD><I>20 minutes</I> | | <DT><STRONG>Cuisson</STRONG> | | <DD><I>15 minutes</I> | | <DT><STRONG>Repos</STRONG> | | <DD><I>0 minute</I> | | <DT><STRONG>Temps total</STRONG> | | <DD><I>35 minutes</I> | | </DL> |
|
Listing 3 Liste de définitions et liste à puces.
Préparation
Enfin, il reste la partie de préparation qui n'est pas bien compliquée puisqu'il s'agit simplement d'une liste numérotée qu'on peut obtenir en utilisant l'élément OL.
Certains des mots de cette section apparaissent en rouge. Pour cela, il faut utiliser l'élément FONT et son attribut color. Par exemple, pour le mot fondre, on va écrire <FONT color="red">fondre</FONT>.
Note de bas de page
Dans le document que l'on souhaite obtenir, on peut voir qu'il y a une note de bas de page, appelée au niveau de la liste des ingrédients. Il n'y a pas de mécanisme permettant de réaliser cela facilement en HTML. Au niveau de l'appel, on va insérer le chiffre avec l'élément SUP. Ensuite, en bas de document, on va simplement lister les notes de bas de page.
| | <HR align="left" width="150px"> | | | | <P><SUP>1</SUP>Vous pouvez ajouter <I>40g</I> de cerneaux de noix de noix de ou d'amandes |
|
Listing 4 Une note de bas de page.
On aurait pu utiliser l'élément UL pour représenter la liste des notes de bas de page. Le seul souci est qu'on aurait eu une puce. Une solution possible consiste à supprimer les puces avec l'attribut type=none, mais celui-ci n'est pas officiel et il n'y a donc aucune garantie qu'il fonctionne sur tous les navigateurs. Une solution plus propre consiste à utiliser l'élément DL, avec seulement des termes sans définition.
Style des titres
Enfin, il reste un dernier élément dont il faut s'occuper afin d'avoir le document comme on le souhaitait. Il faut changer le style des titres. Le premier titre est en effet dans la police Comic Sans MS et il est centré, tandis que les deux autres titres sont soulignés. En HTML pur, il n'y a pas de solutions propre à ce problème, il va falloir utiliser l'élément FONT. On verra plus tard que grâce aux feuilles de styles CSS, ce problème pourra être résolu élégamment. Ici, on va devoir écrire :
| | <H1 align="center"><FONT face="Comic Sans MS">Une recette de Brownie</FONT></H1> | | | | <H2><U>Informations</U></H2> | | | | <H2><U></U></H2> |
|
Listing 5 Style des titres.
Résumé des points importants
- On commence par établir la structure du document à l'aide de titres (éléments
H1, H2, ...) ;
- Il faut utiliser chaque élément en fonction de la construction qu'il représente : paragraphe, liste (à puces, numérotée ou de définition), ... ;
- Il faut construire les notes de bas de page manuellement ;
- Pour le style, on utilise l'élément
FONT partout où on souhaite modifier le style, on verra plus tard comment exploiter les feuilles de style CSS pour rendre cette tâche plus facile et pratique.
N'hésitez pas à télécharger le projet.
Testez vos connaissances
Nous voilà déjà au bout de ce premier projet pratique. Vous pouvez maintenant continuer le tutoriel et passer au troisième chapitre. Pour tout problème, toute remarque, rendez-vous sur le forum consacré aux exercices pratiques.














 Sources
Sources